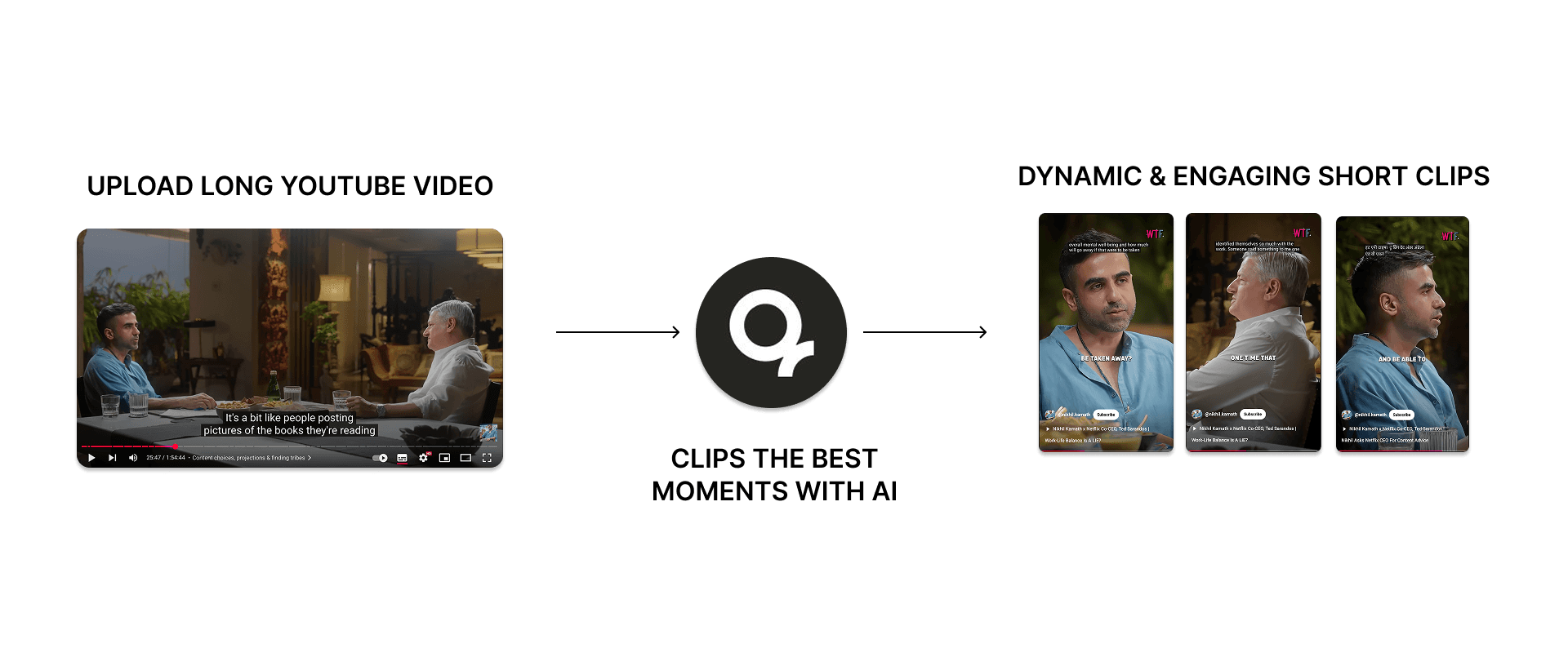
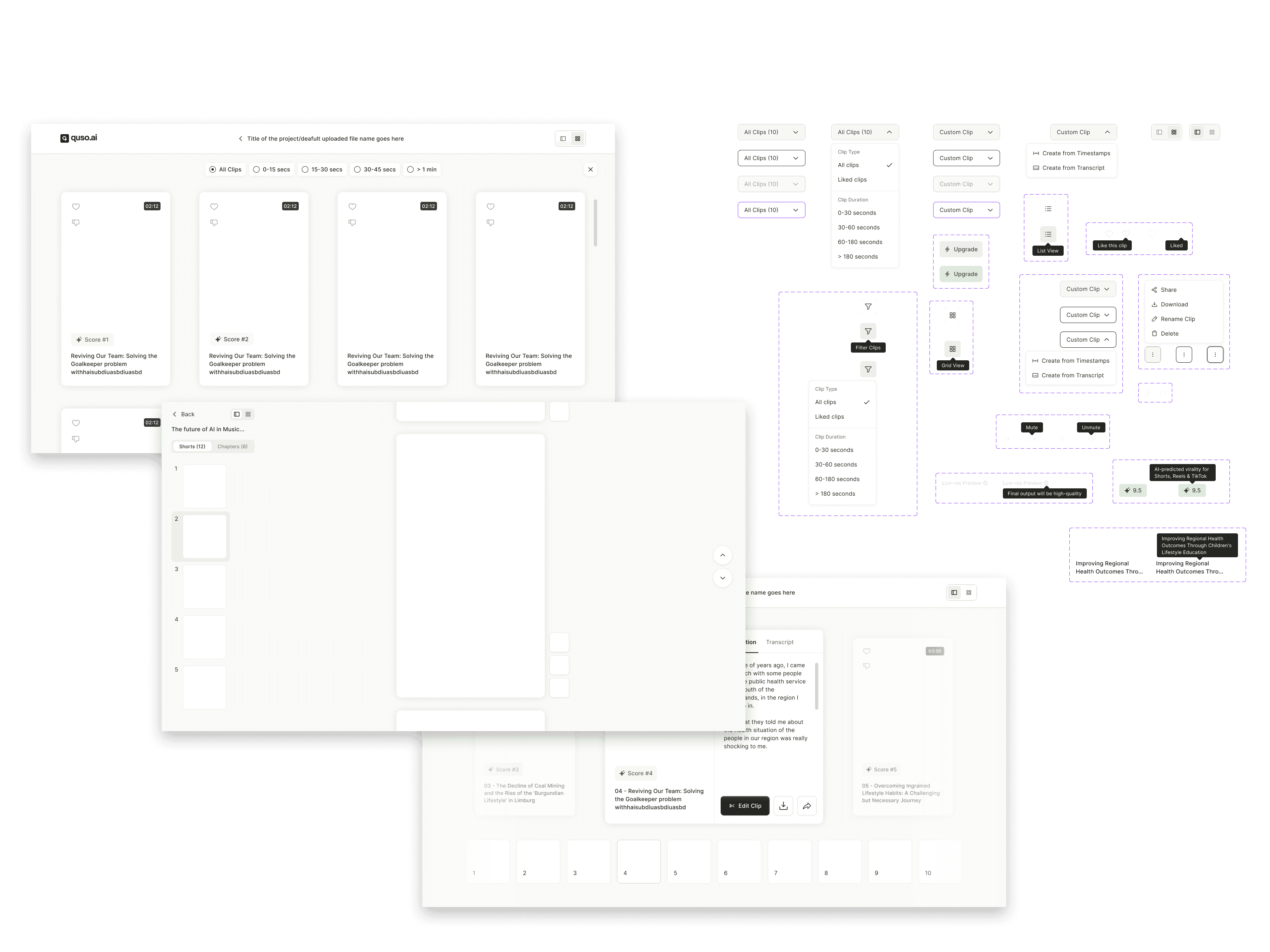
quso.ai is a creator tool that turns long videos into short, social-ready clips using AI. Since AI Clips make up over 70% of all content created on the platform, we focused on improving the screen where creators first review these generated clips.
This redesign makes it easier to explore all clips and move into editing - the step most closely tied to creator success.

Horizontal Scroll
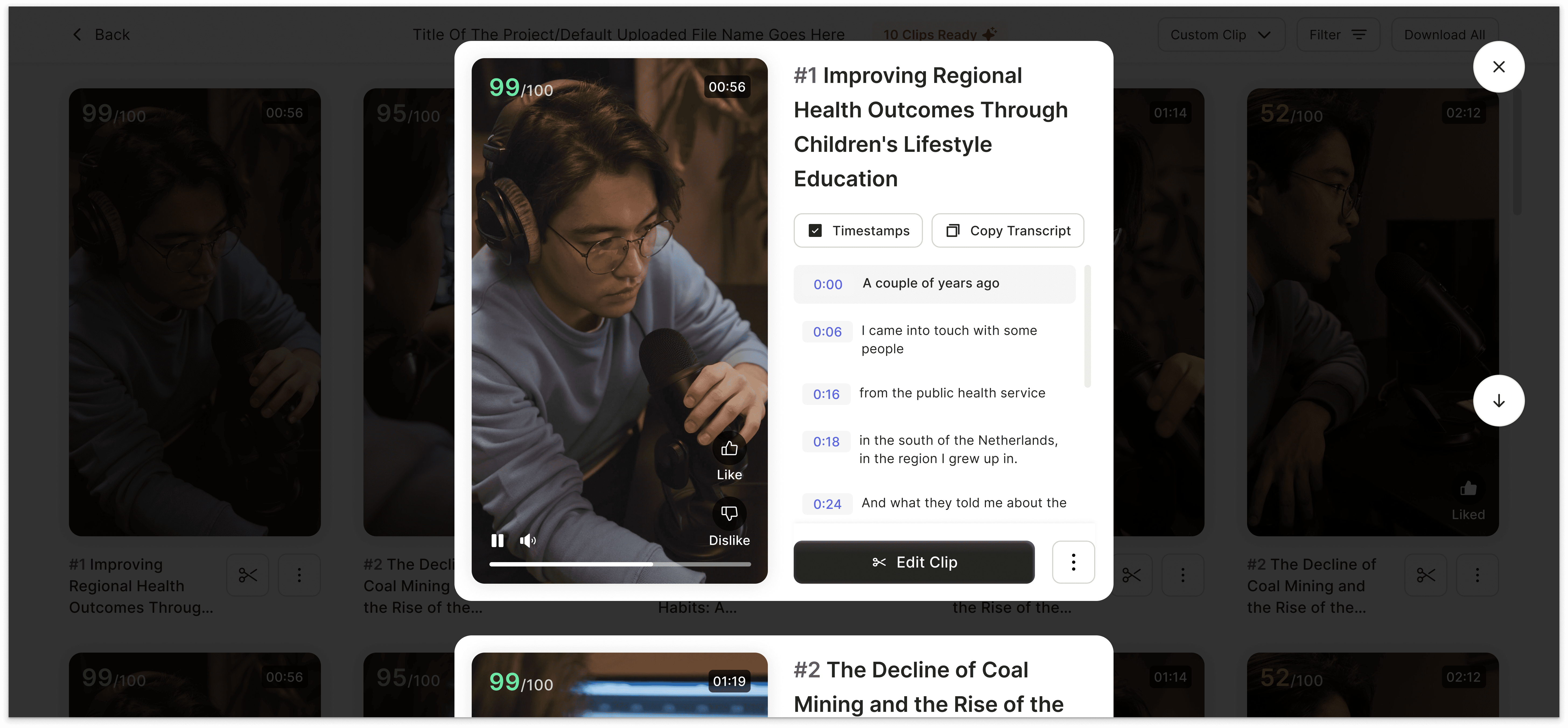
We explored a horizontal swipe-based layout, first inside a modal and later as a full-screen experience. The goal was to let users focus deeply on one clip at a time. This approach felt visually clean and modern, with fewer distractions on screen.
Vertical Scroll
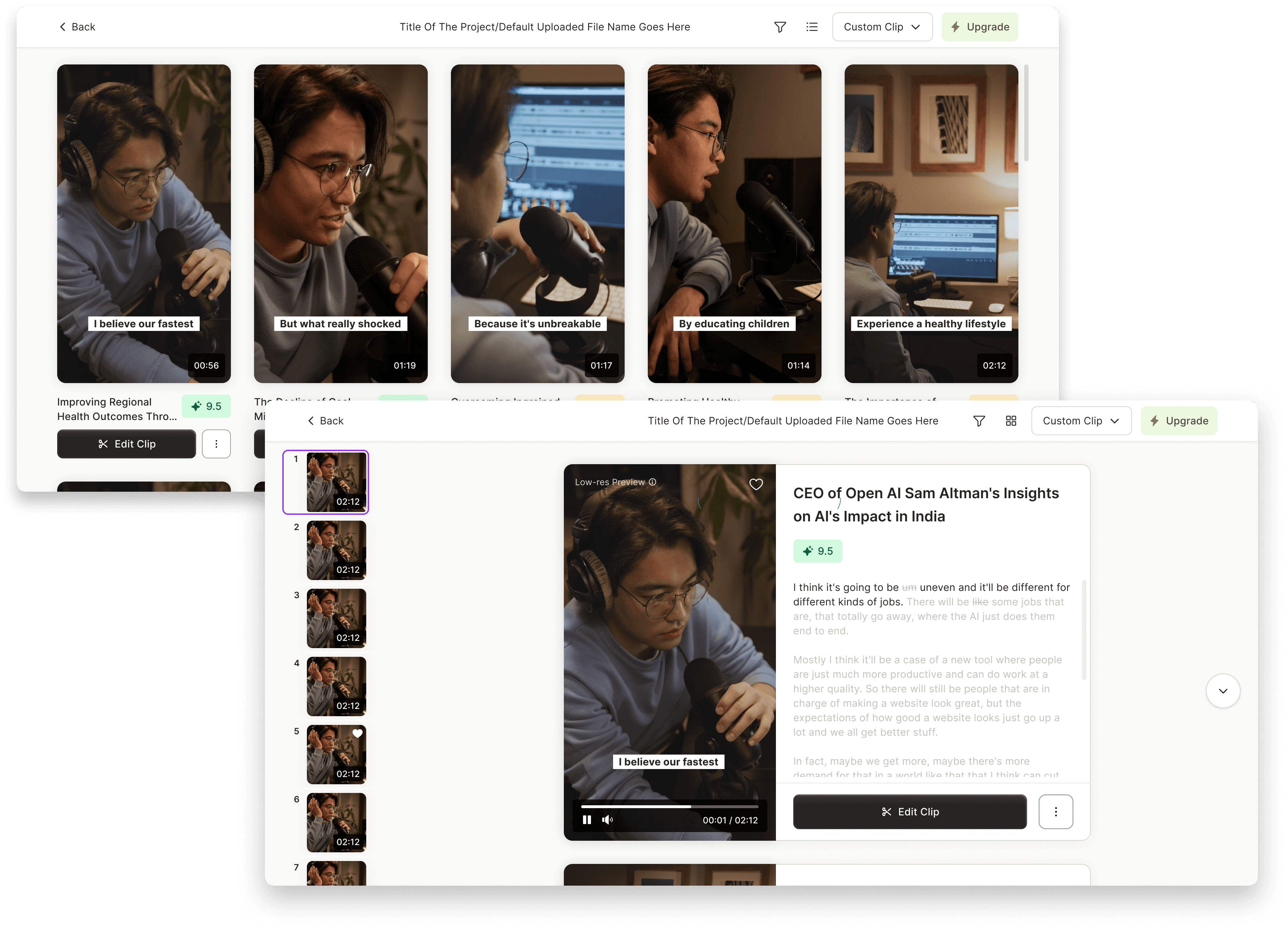
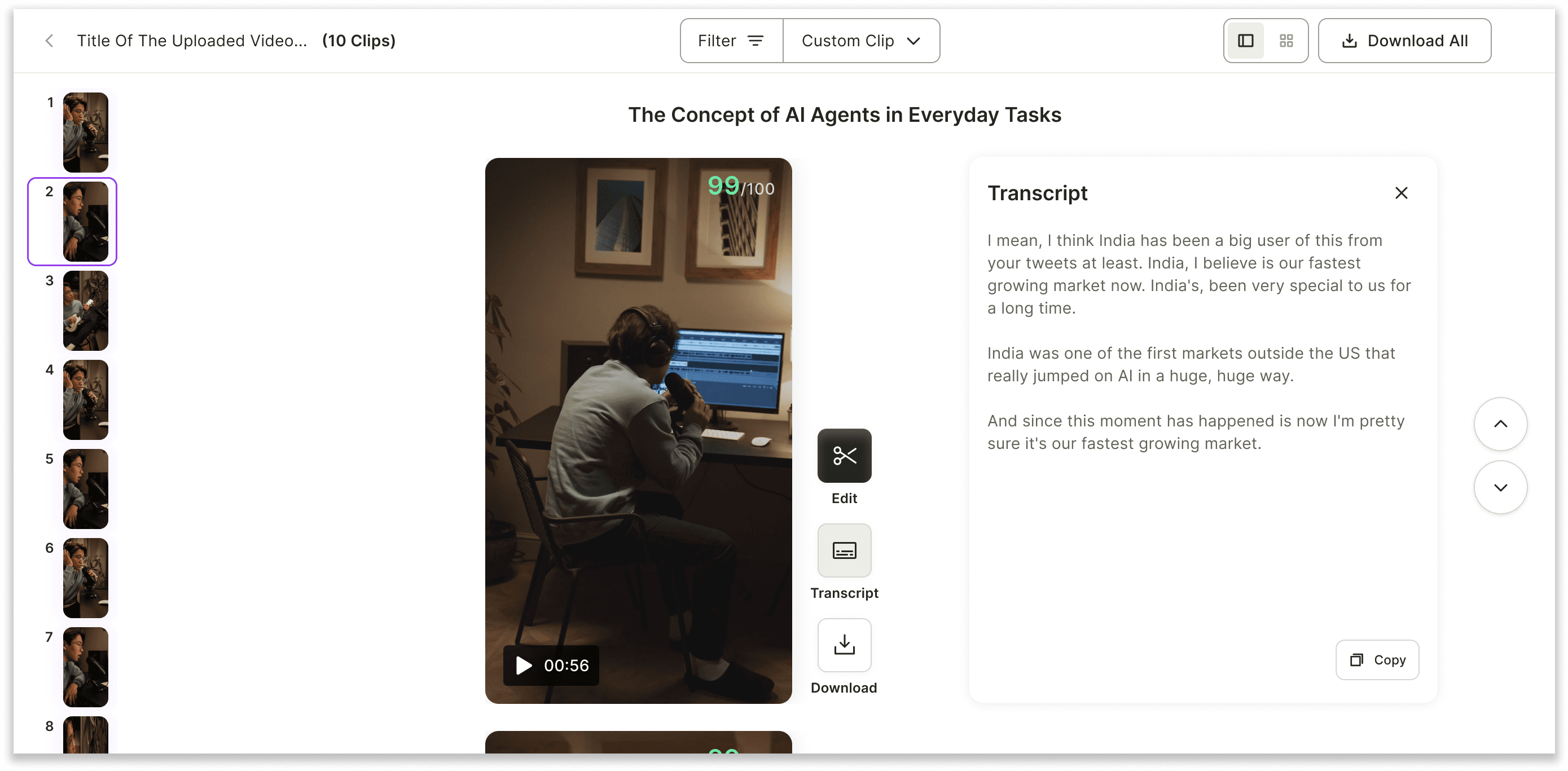
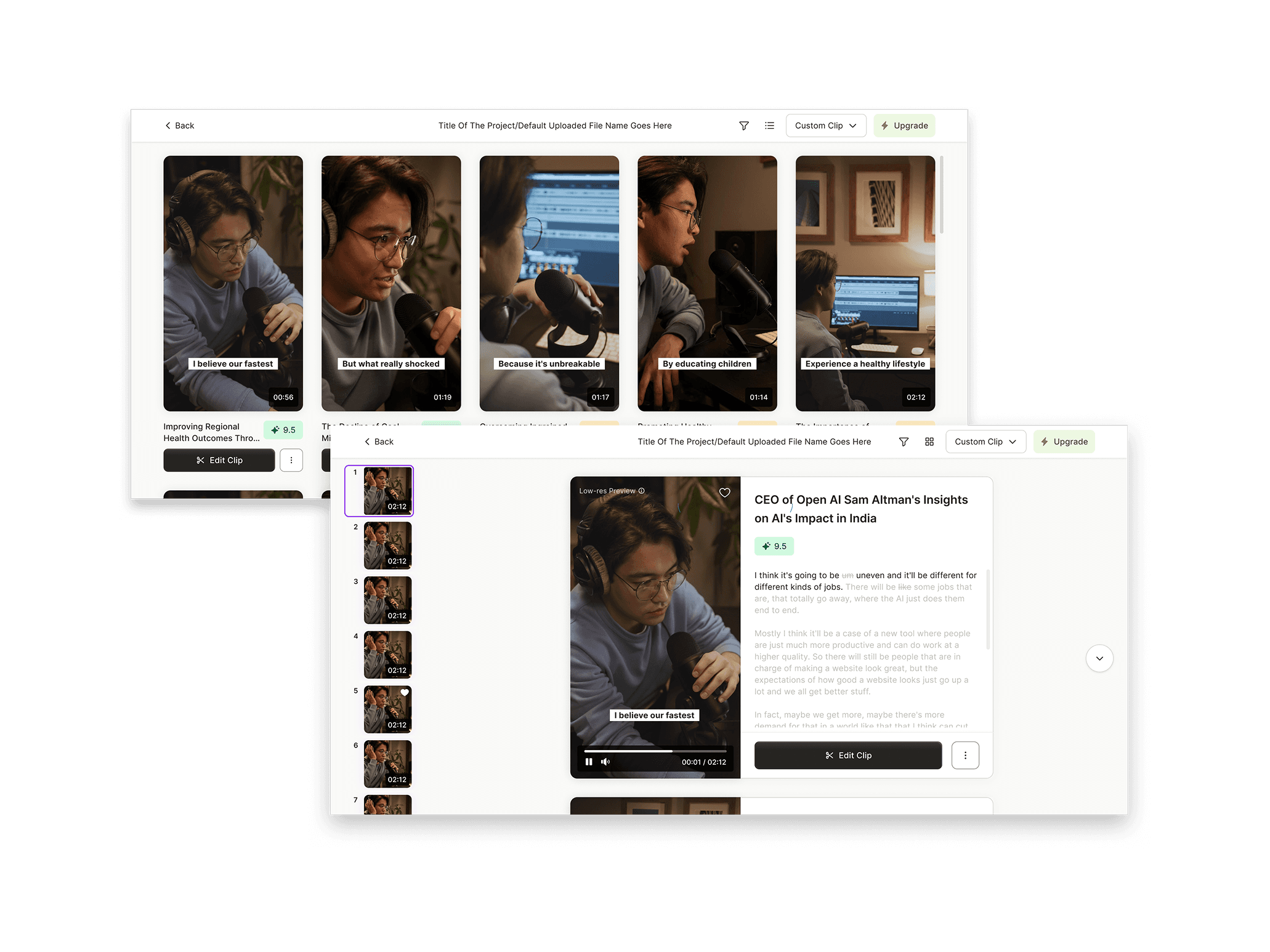
This layout followed a familiar vertical scrolling pattern, where users review clips one at a time by scrolling down. Actions like Edit and Download were attached to each clip, keeping interactions contextual. Vertical scrolling is a well-learned behavior for video consumption.
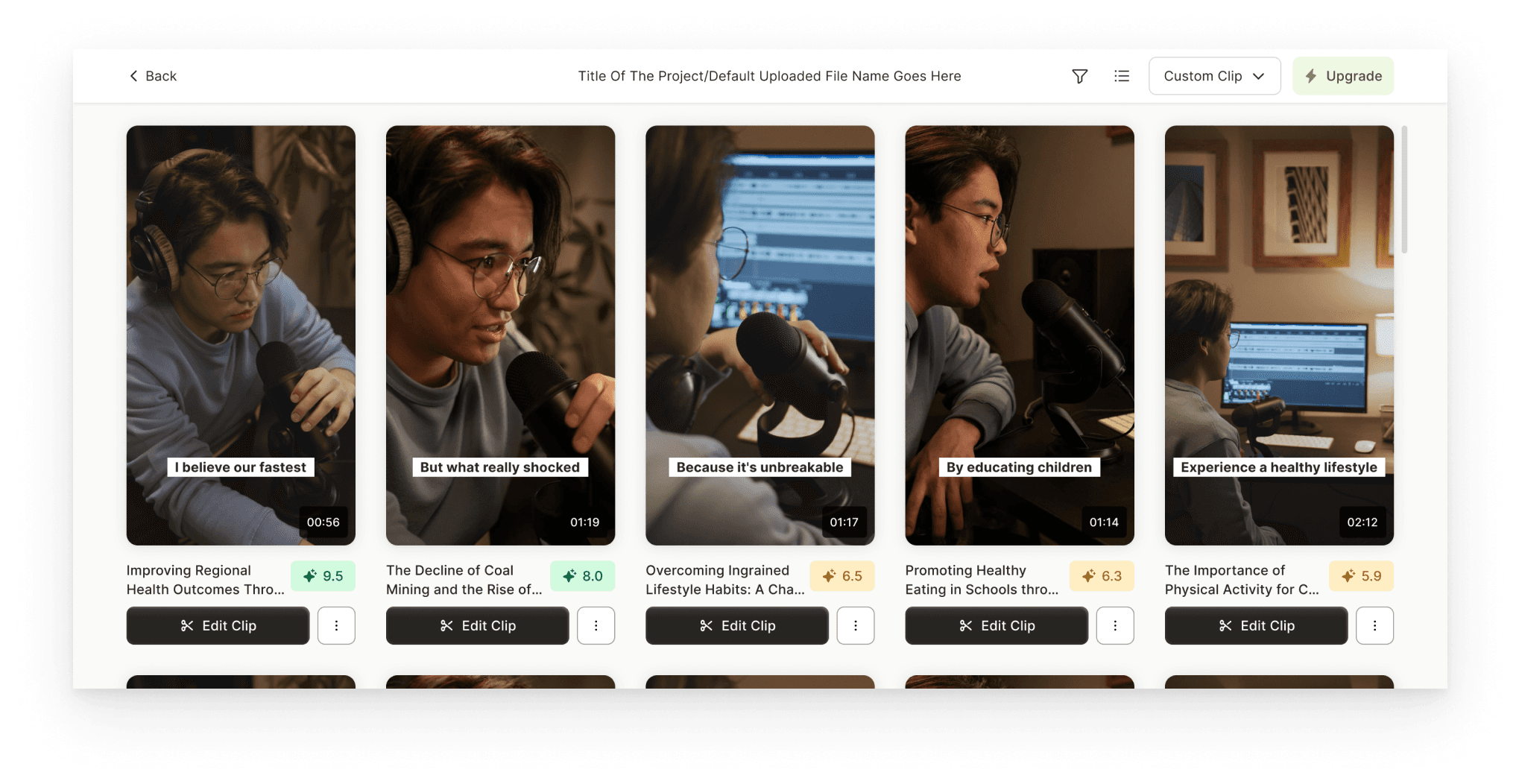
Grid View
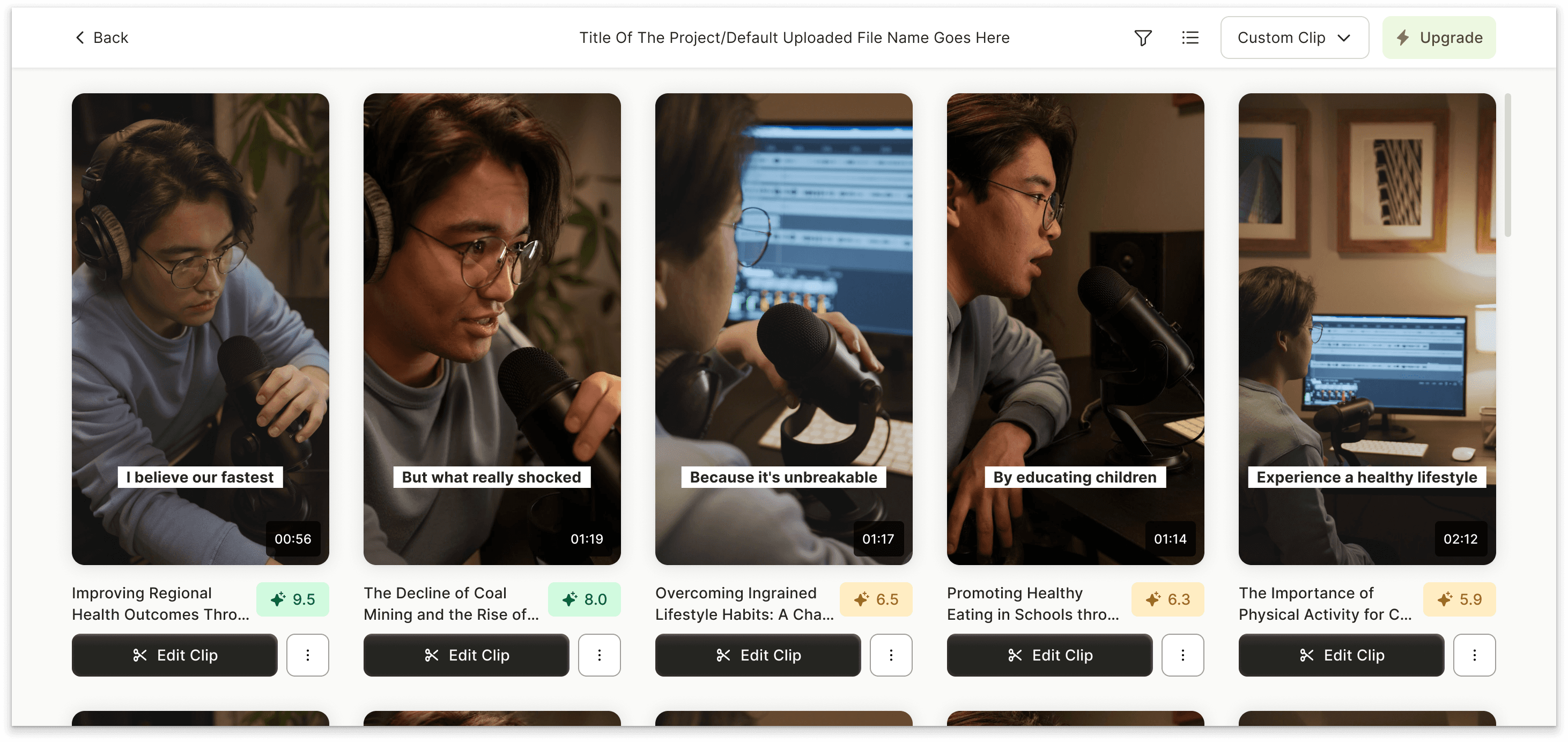
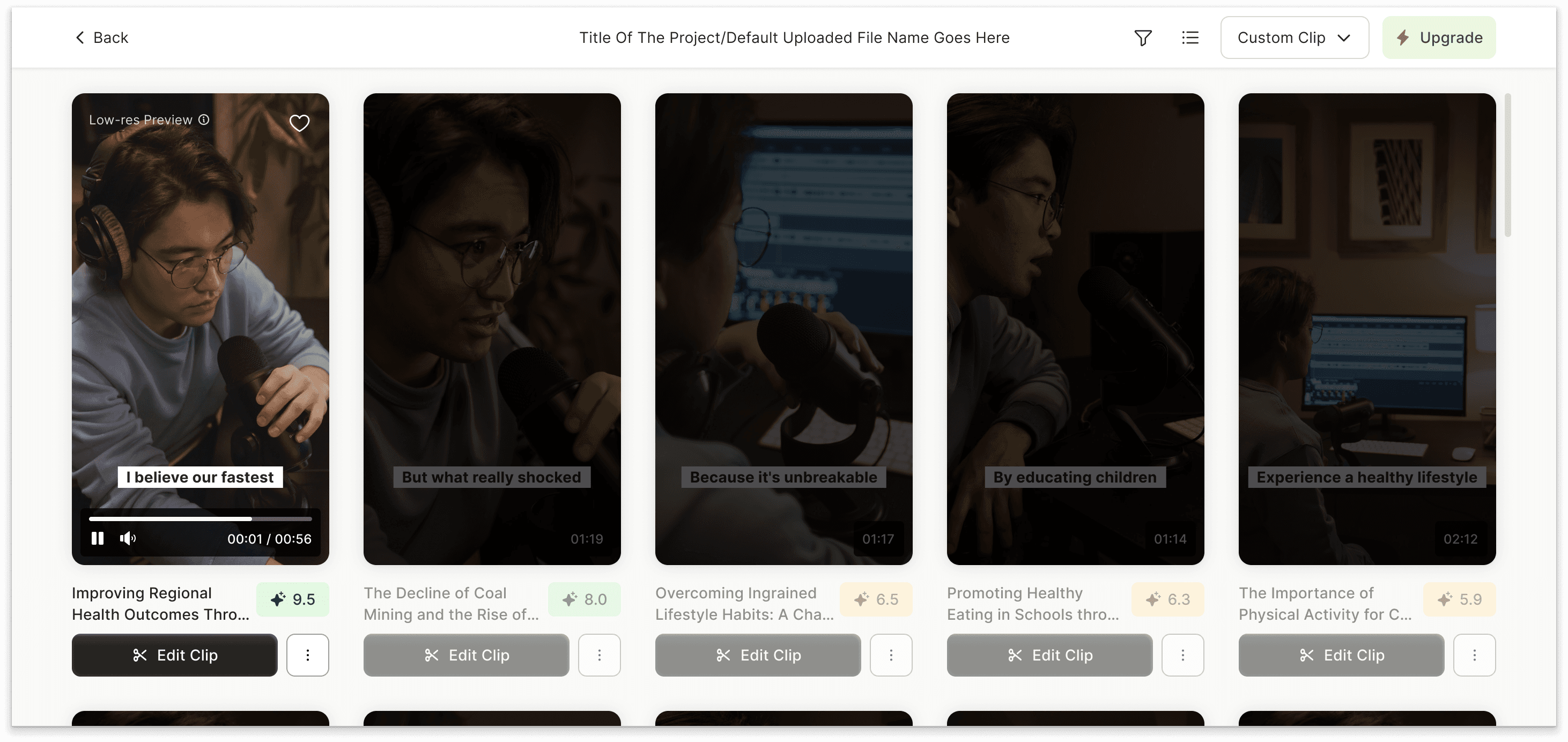
Fast scanning for power users. Grid view displayed multiple clip previews at once, allowing users to quickly scan and compare all generated clips. This layout supported speed and control, especially for users who wanted to quickly find the best clip without watching everything.
Each layout solved a different part of the problem. Instead of forcing a single approach, we decided to combine the strengths:
Vertical scroll as the default, familiar experience
Grid view as an optional mode for power users
This gave users flexibility while allowing us to test which layout truly drives better engagement and editor usage.
For the final design, we chose a flexible approach that supports different creator workflows. Vertical scroll was set as the default since it mirrors how users naturally consume short-form videos today, making it intuitive for most creators.
At the same time, we introduced a Grid View for power users who prefer quickly scanning and comparing multiple clips. By allowing users to toggle between views, we gave them control over how they review content, while also setting ourselves up to A/B test which layout drives stronger engagement and editor usage.
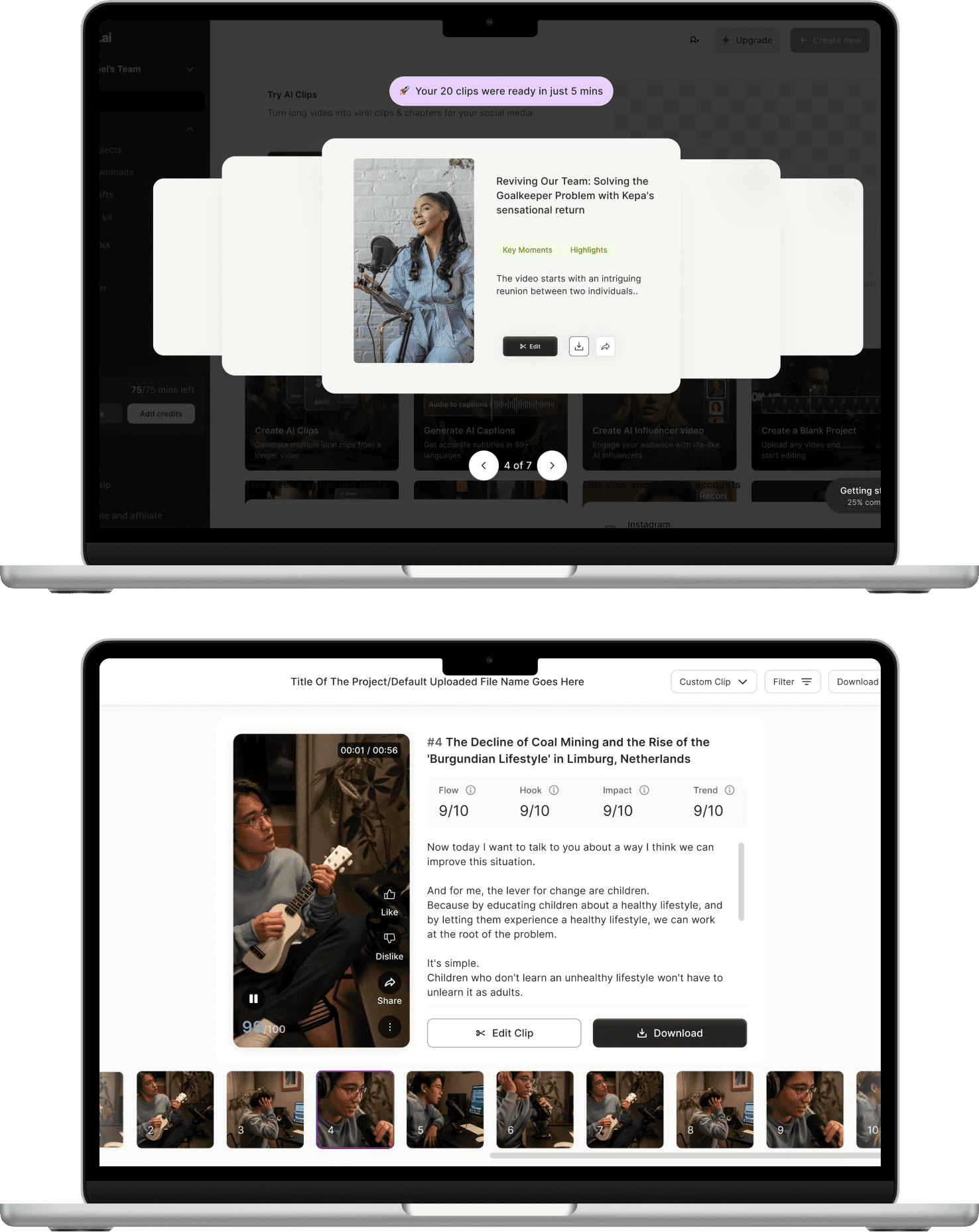
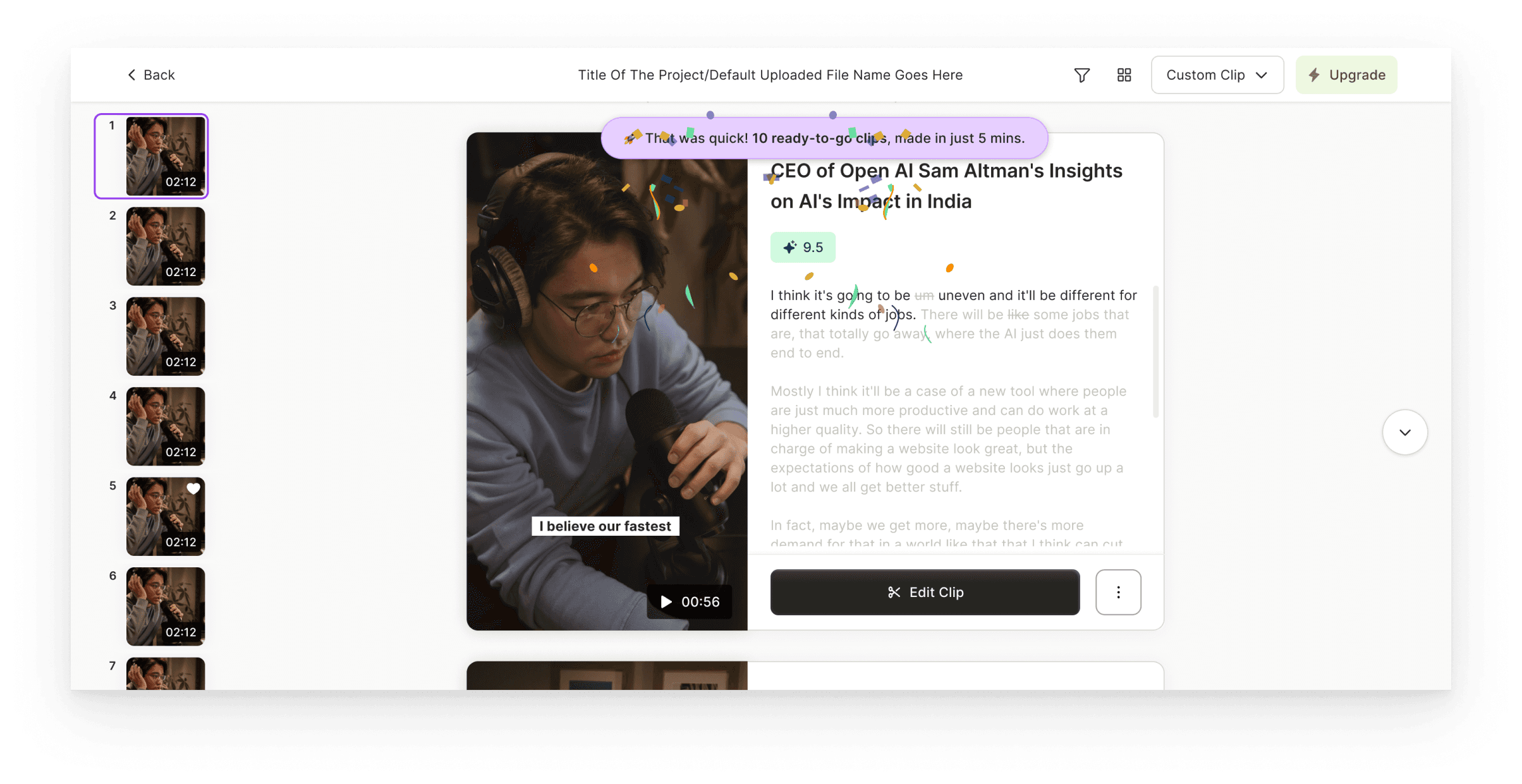
Toast Message
Creates a positive emotional cue, rewarding users for reaching the generation step.
Tells users how many clips were created, encouraging full exploration.
Acts as a subtle behavioral nudge: “You have 10 clips, don’t stop at 1.”
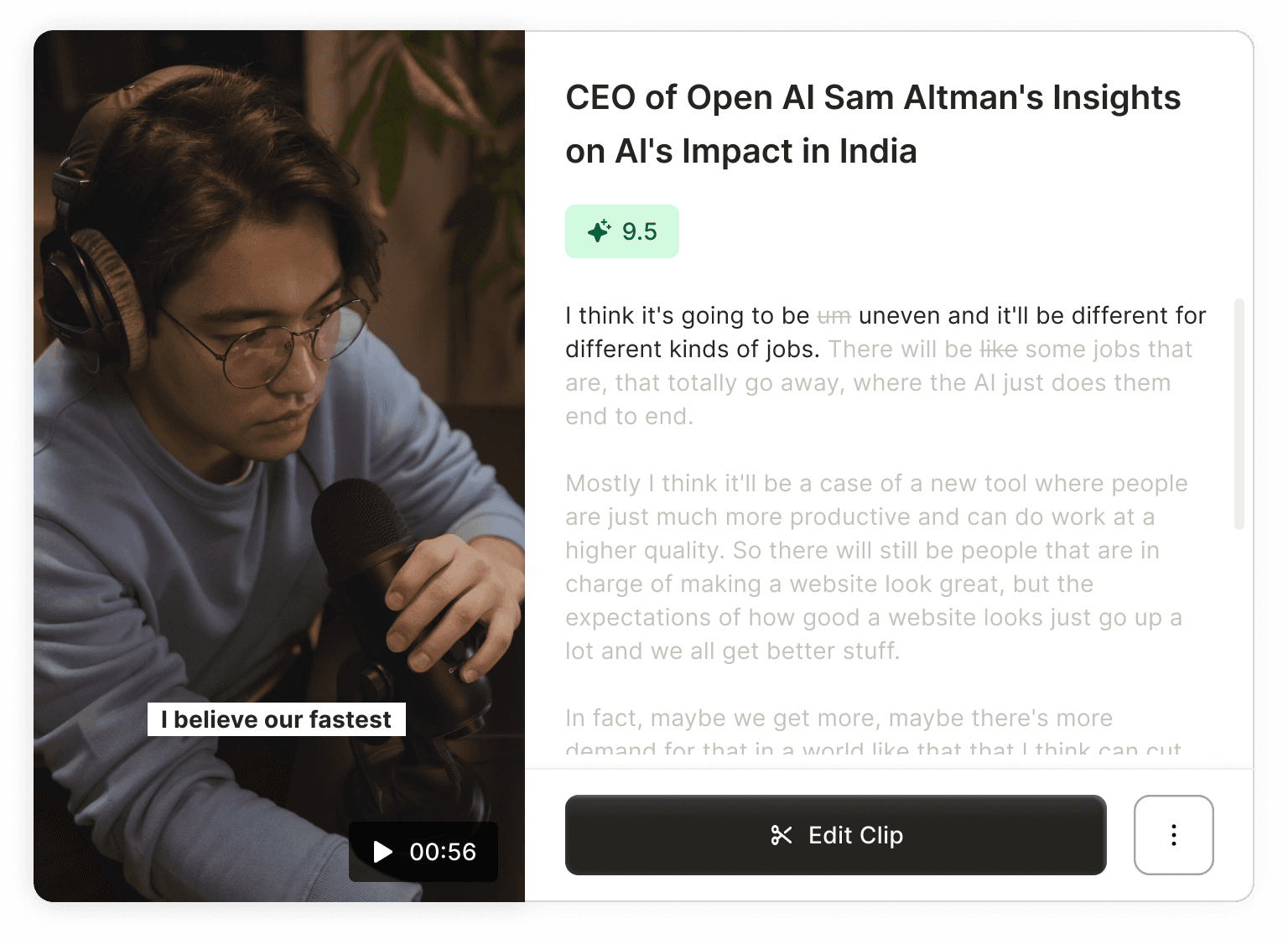
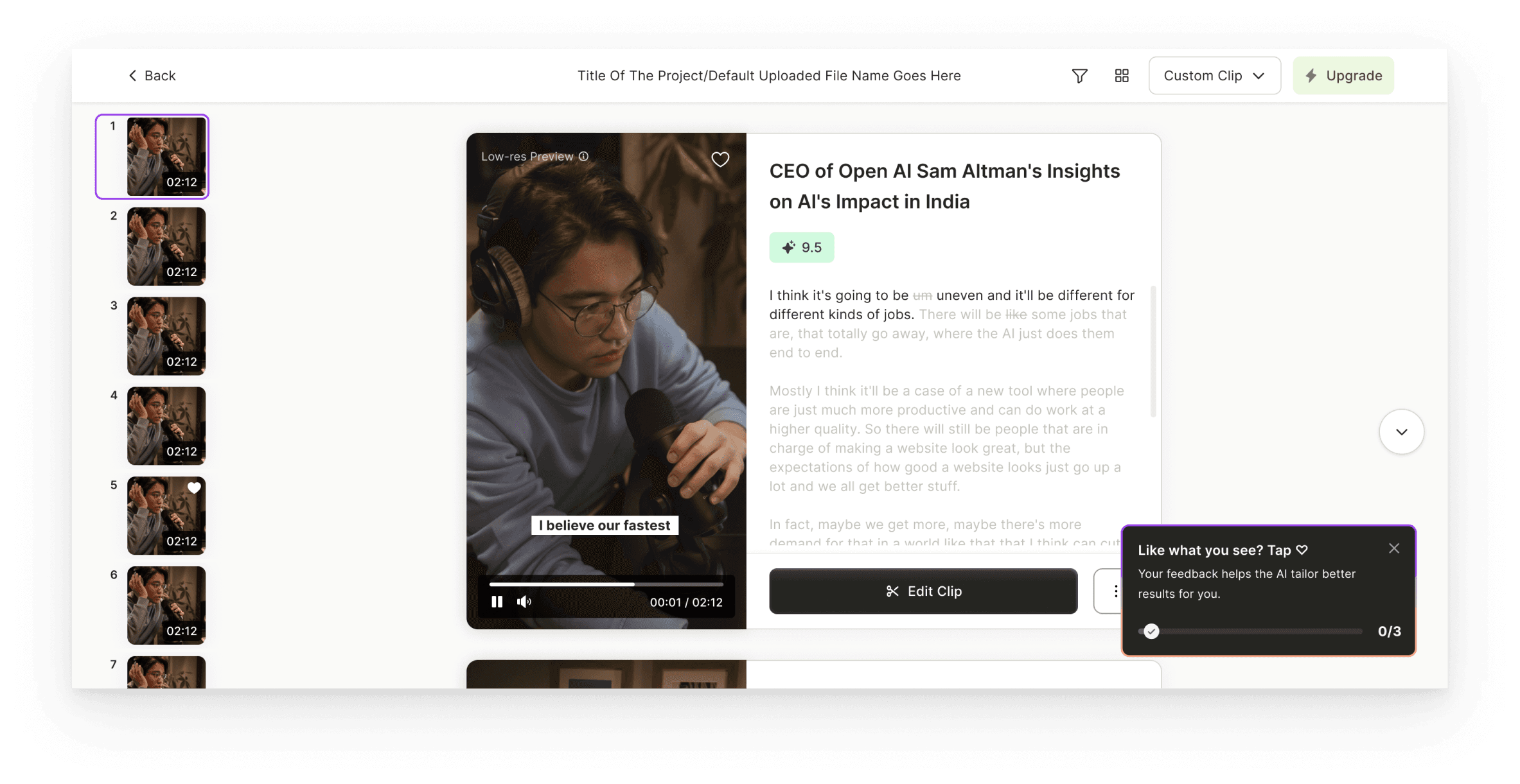
Clip Card (Vertical View)
The Edit button is placed directly on the card, making the next step obvious and contextual to that specific clip.
Secondary actions like Download and Transcript are now inside a three-dot menu, reducing visual noise.
The transcript is now directly attached to the video, visible without a separate click, because based on the user behavior, they scan clips via the transcript.
Card shows only essential info upfront, additional details appear on hover, keeping the layout clean while offering depth when needed.
Encouraging Exploration with Scroll Animation
Mimics natural scroll/swipe gesture, like on YouTube Shorts or Instagram Reels, to guide discovery subtly.
Triggers after 20 seconds of first clip playback if the user hasn’t scrolled, giving time to engage before nudging.
Triggers again when the first clip ends, in case the user still hasn’t explored further.
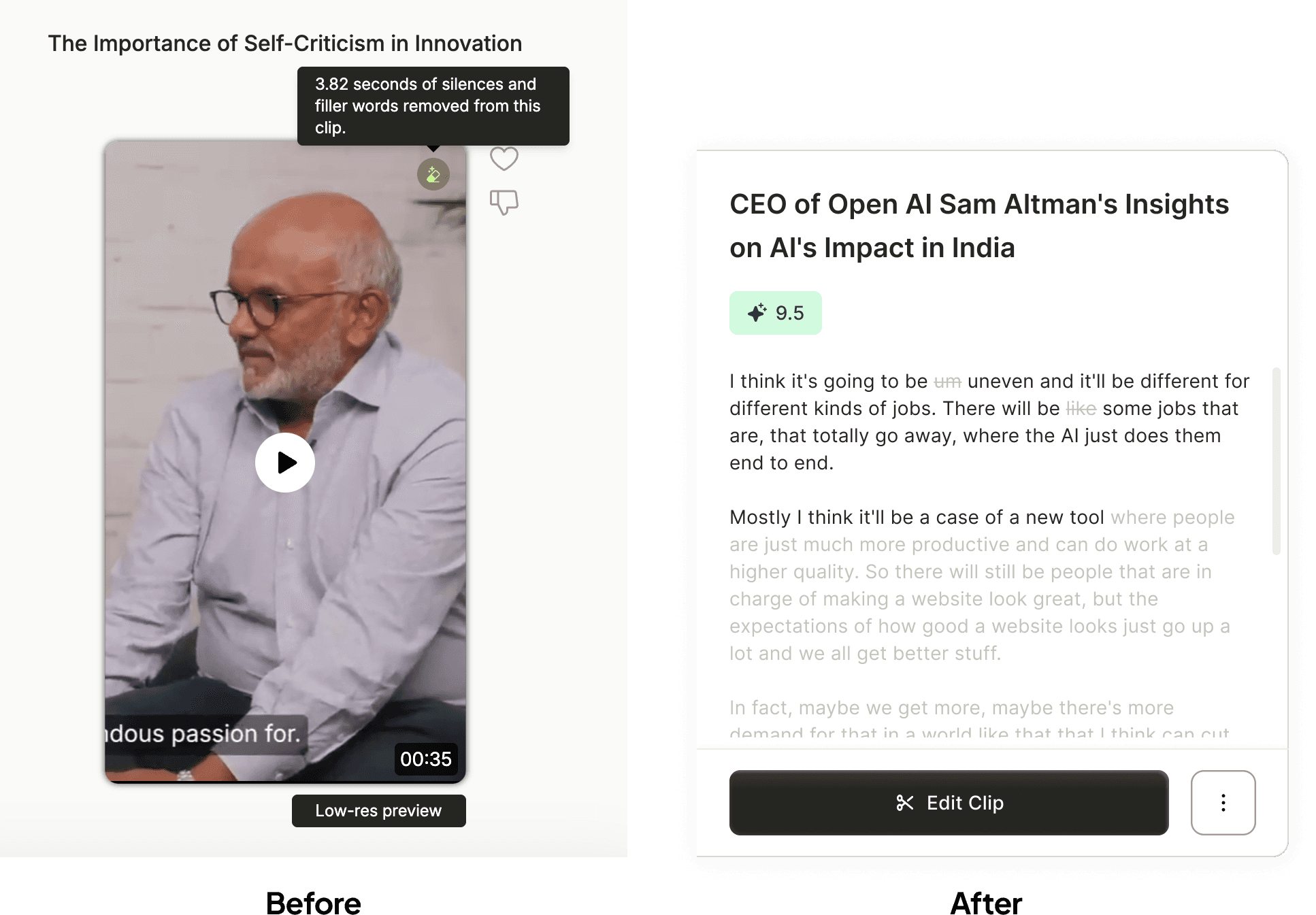
Silences & Filler Words Removal
Instead of hiding changes behind an icon, we made AI edits visible inline.
Removed words are shown with an asterisk, making edits transparent, scan-friendly, and easy to spot.
This reduced ambiguity and gave users a sense of control and awareness.
Encouraging Feedback to Make AI Smarter
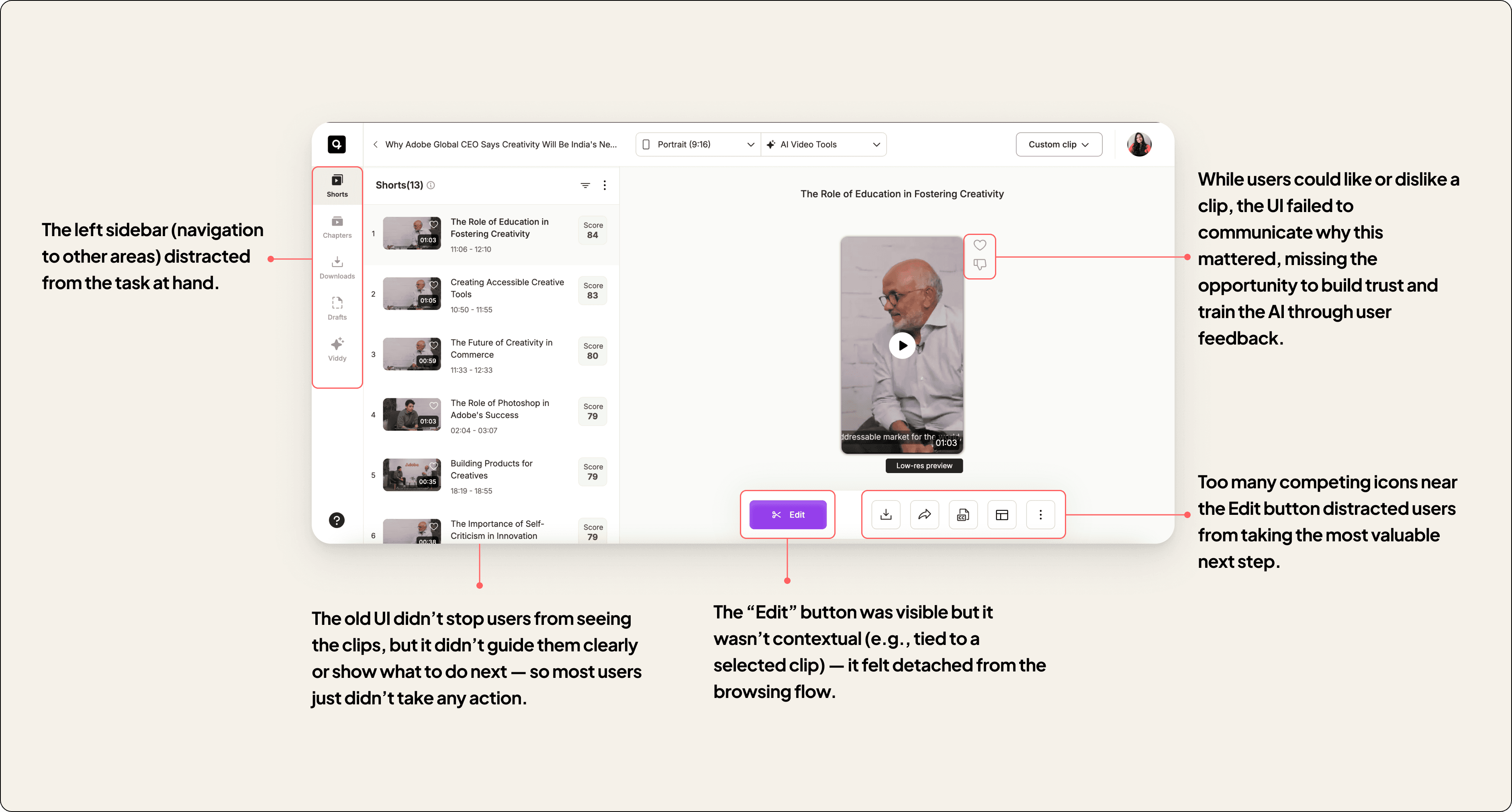
In the old UI, feedback buttons existed, but users had no idea why they mattered.
This toast educates users that their likes help improve future results.
Used just-in-time guidance without interrupting the clip review flow.
Gave users a sense of contribution, creating a feedback loop between their actions and AI performance.
Toast disappears after the action is completed, making it temporary, purposeful, and satisfying.
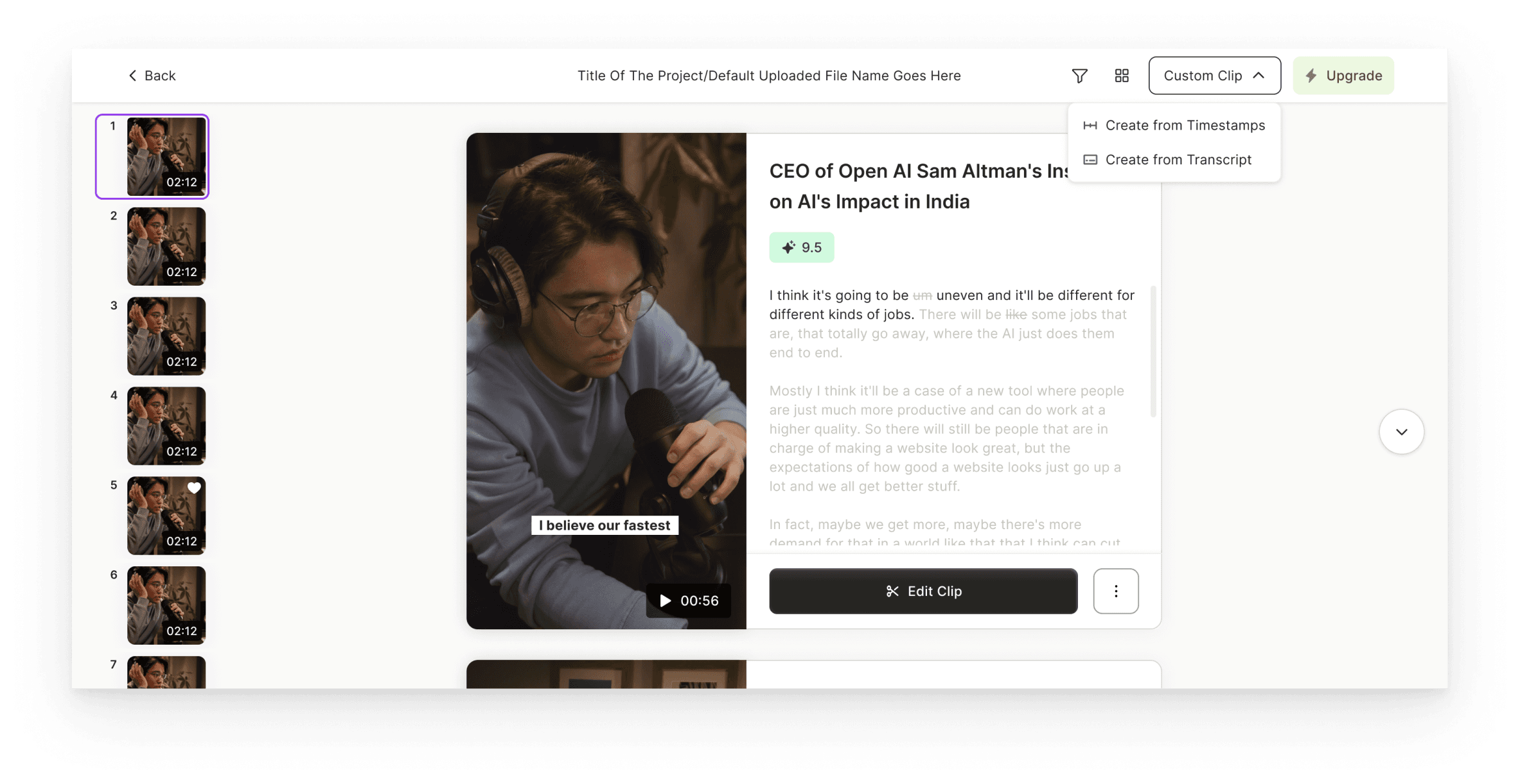
Create your own clips
Positioned as a last-mile fallback, not a primary action — so it doesn’t distract from AI-first flow.
Keeps users inside the same system instead of forcing them to start over elsewhere.
Offers two options based on user type: visual editors (timestamps) vs. text-oriented users (transcript).
Final Grid View
The grid view will be launched as an A/B test with a layout toggle at the top:
List View: Default vertical scroll
Grid View: Optional layout for power users
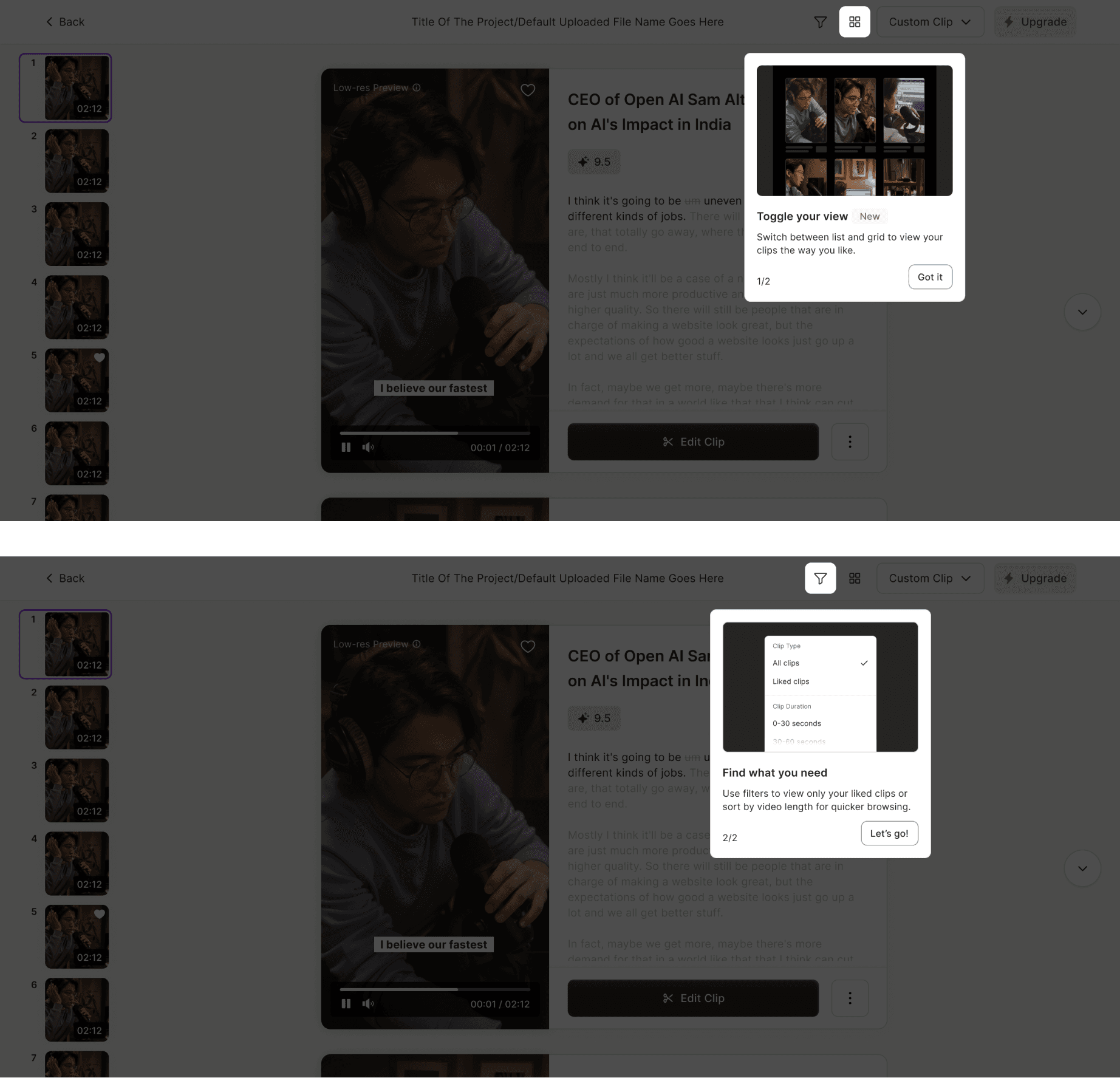
Coach Marks
We also introduced two coach marks as part of the new design to support first-time user guidance:
Toggle View Coach Mark: To help users understand they can switch between List View and Grid View, we added a coach mark that highlights this toggle at the top of the screen.
Filter Coach Mark: To encourage advanced use of the review clips, showing users they can filter clips by type, score, or duration.
What We Set Out to Do
Improve Clip Discoverability: Users were watching only the first clip
Boost Editor Engagement: Only 26% were reaching the Editor
Provide Flexibility When AI Falls Short: Users needed fallback options
What We Did
Created Guided Exploration: Stronger layout, toggles, and visual hierarchy
Made Editor the Next Step: Contextual buttons and simplified actions
Gave Users Control: Manual clip creation from transcript or timestamps
Growing User Base
The app quickly gained traction among individuals and businesses worldwide, with a steady increase in user adoption and engagement.